
What are inbound links.?
Inbound links are the links of your website articles that are related to any article for example if you have an article about SEO then you have to include inbound links that are tagged as SEO.If you are a WordPress user then you can find differences in terms of plugins to automatically generate inbound links labeled as you may also like or related to.
But if you are a blogger user is bad news for you that blogger does not support any plugin miss you can install and generate inbound links automatically.
But we can create inbound links by using JavaScript code using JSON feed API.
Wanna see the demo of these inbound links?
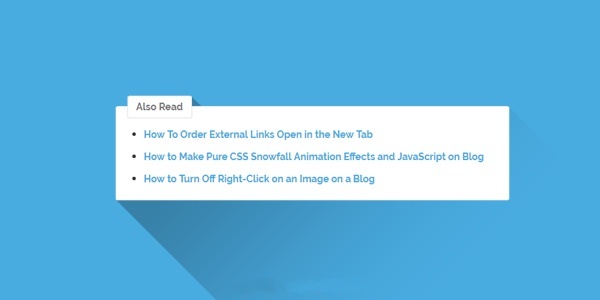
If you want to see the demo of that you can see the thumbnail because I have captured the preview of this widget and added it into my thumbnail.So now we have to look at the steps by which you can include inbound links into your blogger articles automatically.
So these are some steps that you have to follow to install this into your blogger.
Steps to Follow:
- Go to Blogger Dashboard
- Go to Theme/Template Section
- Click Edit HTML
- Now Search for var='post'.
- Now copy the code provided below and add anywhere inside element with var='post' attribute.
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/* related and ads on middle postpage */
#inline_wrapper{display:block;padding:0;margin:0 auto}
.related_inline_wrapper{width:100%;display:block;overflow:hidden}
.related-post-by-title{margin:20px auto;display:block;position:relative}
.related-post-by-title ul{padding:18px 17px 17px 30px;border:2px solid #efefef;border-radius:5px;margin:0}
.related-post-by-title h4{border:2px solid #efefef;border-radius:5px;display:inline-block;background:#fff;padding:3px 15px;margin:0;position:absolute;top:-12px;left:40px;font-size:15px;font-weight:700}
.related-post-by-title li a{font-size:14px;font-weight:700!important;margin-top:10px!important}
.ads_middle{margin:15px auto 0;padding:0;text-align:center;display:block;position:relative;}
.ads_middle span{background:#ddd;color:#999;display:none!important;margin:15px 0 0;padding:0 9px!important;float:left;font-size:12px;}
@media screen and (max-width:600px){.related-post-by-title{width:100%;}}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var postCount=5;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break;}}}}
function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];}}
relatedTitles=tmp2;relatedUrls=tmp;} function contains(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false;}
function printRelatedLabels(){var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;document.write('<ul>');while(i<relatedTitles.length&&i<postCount){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++;}else{r=0;}
i++;}
document.write('</ul>');document.write();};
//]]>
</script>
<div class='inline_wrapper' id='inline_wrapper'>
<div class='related_inline_wrapper' id='related_inline_wrapper'>
<!-- Related posts inline -->
<div class='related-post-by-title' id='related-post-by-title'>
<h4>Also Read:</h4>
<b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'/> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/></b:if> </b:loop> <script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script>
</div>
<!-- Related posts inline -->
</div>
</div>
<script type='text/javascript'>
function insertAfter(addition,target) {var parent = target.parentNode;if (parent.lastChild == target) {parent.appendChild(addition); } else {parent.insertBefore(addition,target.nextSibling);}}
var middleads = document.getElementById('inline_wrapper');var target = document.querySelector('.post-body');
var opsi1 = target.getElementsByTagName('br');if (opsi1.length > 0){insertAfter(middleads,opsi1[3]);}
var opsi2 = target.getElementsByTagName('blockquote');if (opsi2.length > 0){insertAfter(middleads,opsi2[0]);}
var opsi3 = target.getElementsByTagName('h2');if (opsi3.length > 0){insertAfter(middleads,opsi3[0]);}
</script>
</b:if> - Save Theme/Template
To search anything in blogger template section press Ctrl+F and then type term to search and press enter.
Wind Up:
So, in the end, I want to say that if you want to get more visitors on your blog articles and want to customize your blogger blog than this widget is very much useful for you.
I hope that it may help you and solved your issue.
إرسال تعليق