
Maybe you often see the download button that will automatically give a countdown time when we click and after the time finish will usually open automatically to the page or directly download the file provided by the site. So even with the tips Installing the Download Box Button with Counter that I will share this concept is more or less the same.
The reason why installing the download box button with this counter is to reduce the level of our blog's Bounce Rate when visitors visit the page.
Okay, without lingering here are the tips.
Install the Download Box Button with a Counter
Before adding this widget, make sure you have Fontawesome installed on your blog. If not, add this code before </head> or </head><!--<head/>--><script type='text/javascript'>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>
<style type='text/css'>
/* Download Counter Box */
#btnx{cursor:pointer;padding:10px 20px;border:0;border-radius:3px;background:#fff;color:#e67e22;float:right;text-transform:capitalize;font-weight:500;transition:all 0.5s}#btnx:hover,#downloadx:hover{background:#d35400;color:#fff;outline:none}.batas-downx{display:block;margin:0 auto;border-radius:4px}.dalam-downx{background:#e67e22;color:#fff;padding:20px;display:block;border-top-right-radius:3px;border-top-left-radius:3px}.file-info{color:#fff;display:inline-block;font-size:1.2em;line-height:38px;text-align:left}.catatan-downx{padding:20px;background:#f7f7f7;border-bottom-right-radius:3px;border-bottom-left-radius:3px;color:#555;font-size:14px}#downloadx{float:right}#downloadx{padding:10px 20px;border-radius:3px;background:#fff;color:#e67e22;float:right;text-align:center;font-size:14px;text-transform:capitalize}.bungkus-info span{display:inline-block;line-height:38px;float:right}.file-deskripsi{display:block}.file-deskripsi span{margin-right:3px}
@media screen and (max-width:640px){.batas-downx{float:none;width:100%}}
@media screen and (max-width:320px){.file-info{display:block;text-align:center}#btnx, a#downloadx{width:100%;margin-bottom:10px}.bungkus-info span{float:none;width:100%;text-align:center}.file-deskripsi{text-align:center}}
</style>
<script type='text/javascript'>
//<![CDATA[
function generate(){var e,n=document.getElementById("downloadx"),t=document.getElementById("btnx"),a=document.getElementById("downloadx").href,l=10,d=document.createElement("span");n.parentNode.replaceChild(d,n),e=setInterval(function(){--l<0?(d.parentNode.replaceChild(n,d),clearInterval(e),window.location.replace(a),n.style.display="inline"):(d.innerHTML="<i class='fa fa-clock-o' aria-hidden='true'/> The file is ready to download in "+l.toString()+" Seconds....",t.style.display="none")},1e3)}
//]]>
</script>Click the Save theme button.
Next to add the Download Box caller, add the code below in the post on the HTML tab.
<div class="batas-downx">
<div class="dalam-downx">
<div class="bungkus-info">
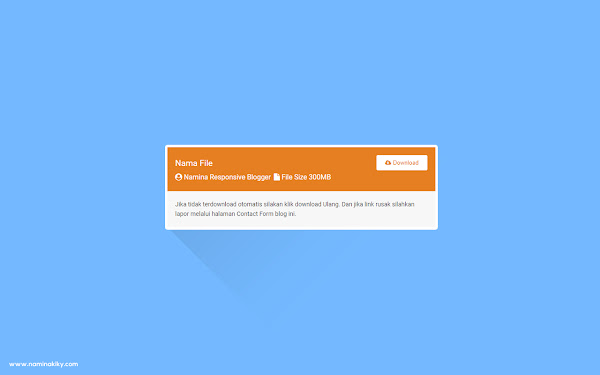
<div class="file-info">
Name File
</div>
<button onclick="generate()" id="btnx"><i class="fa fa-cloud-download" aria-hidden="true"></i> download</button>
<a id="downloadx" href="linkdownloadx" style="display:none"><i class="fa fa-cloud-download" aria-hidden="true"></i> Re-download</a>
</div>
<div class="file-deskripsi">
<span class="uploader"><i class="fa fa-user-circle" aria-hidden="true"></i> Sayem Tutorial Reponsive</span> <span class="file-size"> <i class="fa fa-file" aria-hidden="true"></i>
File Size 300MB</span>
</div>
</div>
<div class="catatan-downx">
If it doesn't download automatically, please click Download again. And if the link is broken, please report via the Contact Form page of this blog.
</div>
</div>Add Your File Name On Name File
Add Your Download Link On linkdownloadx
Do Not Change Recommended If it doesn't download automatically, please click Download again. And if the link is broken, please report via the Contact Form page of this blog.
Source code.zip
Sayem Tutorial
File Size 2 KB
File Size 2 KB
If it doesn't download automatically, please click Download again. And if the link is broken, please report via the Contact Form page of this blog.
Post a Comment